
Being a Web-worker, I rely on my browser to provide the tools I need to work quickly and efficiently. And since I’m an avid Firefox user, the last couple of months have been fraught with turmoil because I was torn between staying with the trends and updating Firefox (first from 3.6 to 4, then recently from 4 to 5) and waiting for the developers of all of my add-ons to keep up.
I waited and waited and waited to upgrade Firefox to version 5 because I was holding out for the developer of SiteLauncher, to be updated. SiteLauncher is integral to my workflow, because it allows me to open specific webpages using preset keyboard shortcuts.
Turns out, I didn’t need to wait.
Thanks to the folks over at The Heat Web, making SiteLauncher 2.1.0 compatible with Firefox 5 was as easy as changing a value in a file.
There are two ways to do this:
1) The Easy Way
» Download/install this (already modified) file sitelauncher2.1.0.xpi and restart Firefox
2) The Hard-er Way
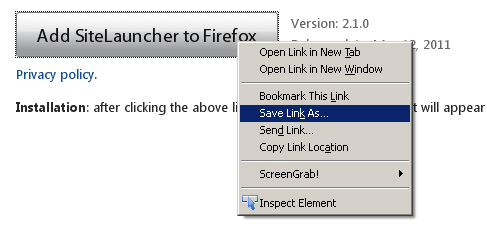
» Visit the SiteLauncher Download Page, right-click the Add SiteLauncher to Firefox button and click Save As. Save sitelauncher2.1.0.xpi to your hard disk.

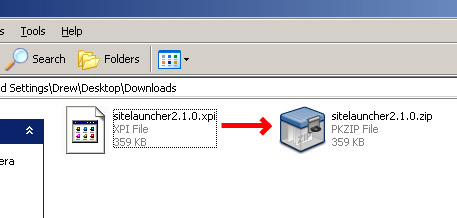
» Open the directory where you saved sitelauncher2.1.0.xpi and change the file extension to .zip (sitelauncher2.1.0.zip)

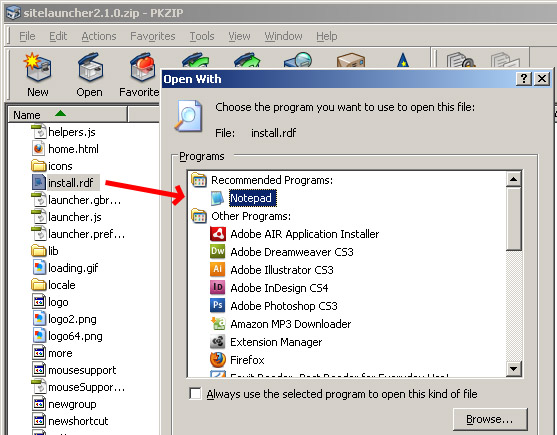
» Important: Open the .zip file in your archival software. DO NOT UNZIP THE DIRECTORY.
» Right click on install.rdf and open it in NotePad (or TextEdit on Mac)

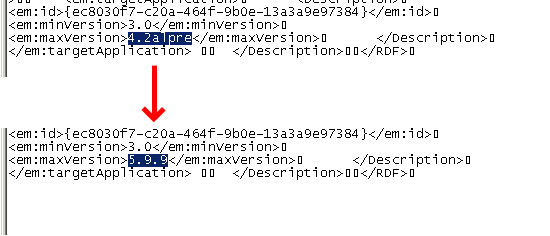
» Locate the maxversion value and change it from 4.2alpre to something above 5. I changed mine to 5.9.9 to make it compatible all the way to Firefox 6.

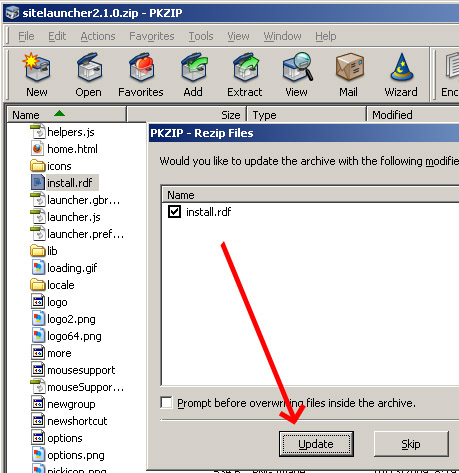
» Save install.rdf and update the archive

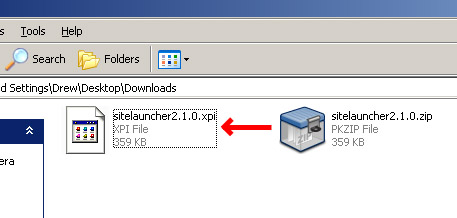
» Back in the directory where you saved the original file, change the file extension back to .xpi from .zip

» All you have to do now, is drag the sitelauncher2.1.0.xpi file over to your Firefox window and it should prompt you to install the add-on.
» That’s it!
Update: Though this hack makes your SiteLauncher keyboard shortcuts work, you’re still unable to modify or add new shortcuts via the backend menus. Thanks Steven!